WooCommerce Product Customizer for Bicycles Based on TM Extra Product Options

Challenge
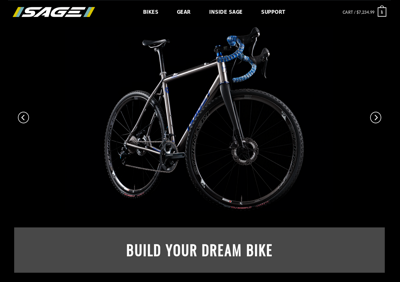
Our client was looking for someone who could make him a custom-style WooCommerce product page for their bicycle products. He also wanted so that their users could customize the product, choose different options, check the price and place an order. There was another requirement which was interesting. He wanted the custom styled product pages just for some of his new products, but not others. He wanted the rest of the products to remain styled like before. He had pixel perfect mockups of the page, which was very helpful later. Dark, contrasting, beautiful product images and the unique sense of challenge thrilled us. So we took the job.
Our task mainly was to:
- Create the customized product page according to mockup
- Integrate TM Extra Product Options with our mockup design
- Keep our customizations separate from other normal products
- Make sure our customizations adopt to mobiles and tablets
- Make sure it plays well with UX Builder
Our Solution
This is a fun project but required careful planning. We had to be careful to implement features so that the aesthetics are not ruined. And we also had to take care of any existing functionality so that they are not disturbed.
Here’s how we solved the problem:

Controls on Admin
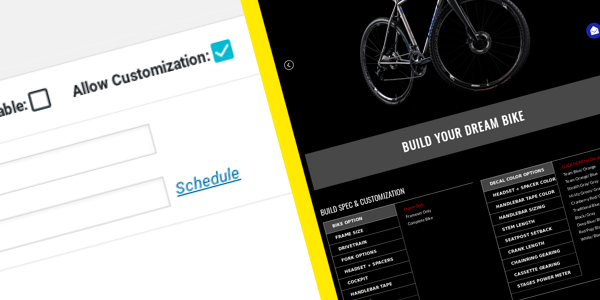
We prepared settings in such a way so that client can easily switch between new style and the old style. It helped keep the old product pages intact and the new changes remain on its own separate place, as client wanted.
TM EPO Integration
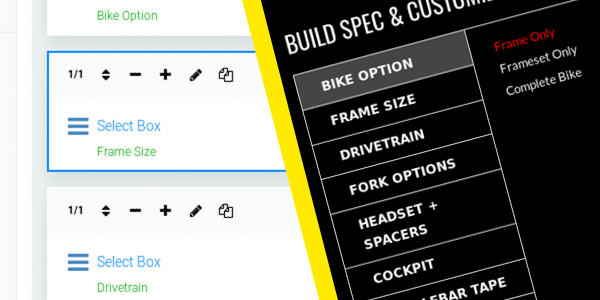
We tapped into TM EPO integration for WooCommerce to get the product customization to work on our new product pages. We had to look into how TM EPO handled custom options. We then focused on populating and debugging the interface based on the data that was available to us. It was adventurous to say the least.


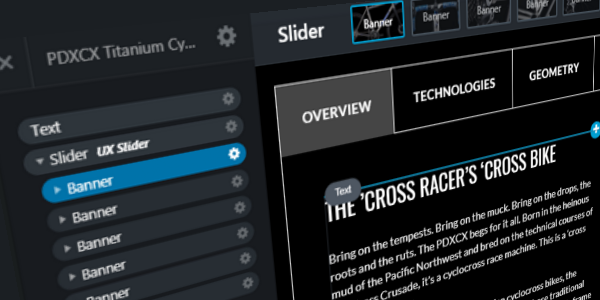
Custom Templating
We had to implement a templating system for our unique requirements. We tried to keep it as separate from WC templates as much as possible. Ultimately this has let us make our changes as freely as possible, without disturbing the existing styles and templates. We had to implement a custom product slider and many other minor things, which we could then do easily. At the end, we were able to pack everything inside the child theme.
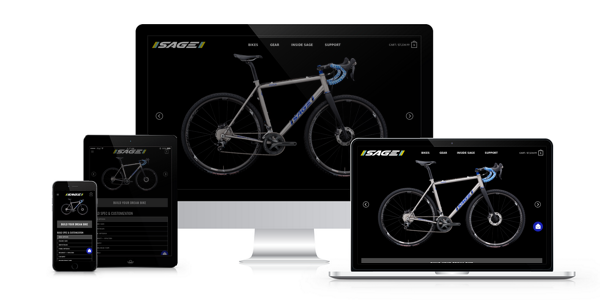
Support for Different Screens
We submitted initial design quickly, but devices are notoriously different and was quickly getting feedbacks on different issues. For example, older iPads used to handle CSS differently, which caused many issues on those devices. We applied changes so that now it appears perfectly on all common devices, including iPads, iPhones.


Designed with UX Builder in mind
The main content was made with UX Builder. So we had to work around it to implement various features. Documentation for UX Builder was scarce. And to make it even worse, proper hooks were absent as well. We had to find other routes to make it work.

Putting it all together
It had some delightful challenges but we pulled it off. And the result was astounding, breathtaking! Product customization feature with shiny product images got our hearts pumping. We are also happy that we got more sub-projects from the client for other modifications later on.
It was a complex project, but we had fun developing it.
Are You Interested?
We can get you hooked to a similar project!
Some images might be subject to copyright. In case otherwise stated, the copyright belongs to the copyright holder.
