Nearest Waterfalls plugin using Latitude Longitude data

Challenge
Our client needed a plugin to show nearest waterfall below every post body. The client had a custom CPT for Waterfall already setup. It had each listed waterfall recorded with its latitude and longitude. We were asked to create a plugin for his website which would act similar to a related posts plugin, which would calculate and show the nearest waterfalls from the current one.
Our task mainly was to:
- Create a shortcode
- Get the latitude-longitude of the current post
- Get latitude-longitude of other waterfall posts and calculate the distance from the current one
- List the most nearest ones first, then furthest
- Limit the results and show the list
- Make the shortcode to handle a specific radius, limit, and display columns
- Make the list matching the style of website and implement special thumbnail size for responsive mode
Our Solution
We had a good time creating the plugin because the Waterfalls posts were already created, data was already there. We just had to create the plugin and test.
Here’s how we solved the problem:

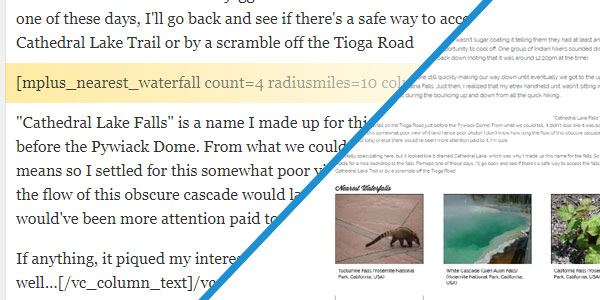
Shortcode
We prepared a versatile shortcode specific to the needs of the website that can handle radius miles – to only show waterfalls within that mile radius, count, and columns for display.
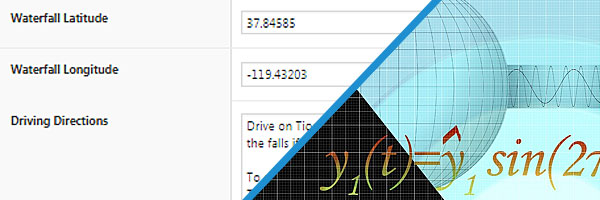
Latitude-Longitude Data
We had the Waterfall posts already prepared and they had the latitude and longitude data in them. It was conveniently saved as meta, so we had to process based on this data.


Calculating Distances
We had to work with Latitude-Longitude data and study how it works. We tried various solutions. But at the end we chose to use simple math with the help of Trigonometry to calculate the distance. It works seamlessly and effortlessly to calculate the distance and work with our radius limit with precision.
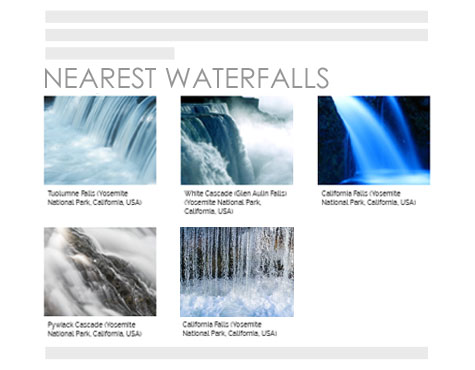
Display of Waterfalls
We had the shortcode designed to show the waterfalls. Behind the scenes it just didn’t show the waterfalls, it also has miles radius to pick items from, a count limit and visual parameters to set how to many colums to show the waterfalls in.


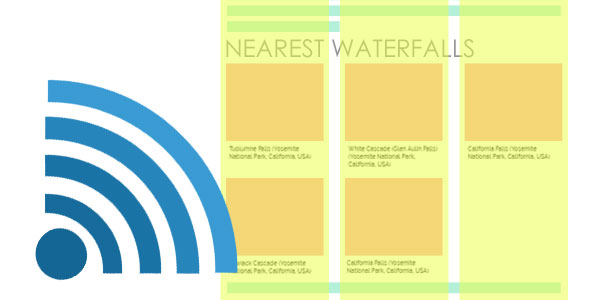
Matching the theme
Last but not the least, we had to match our plugin with the theme. We have styled our plugin elements to match the style of the whole website. Our column settings also helped us achieve this. Also, we had some requests for the responsive mode styles which we successfully completed.

Putting it all together
It was a simple project with some delightful hidden complexities. It works with the existing meta data and cpt to give the comfort and convenience to the user. It uses its mathematically correct formula to calculate distance between the waterfalls and show the nearest one so that any traveler can plan his destinations cleverly.
It was a great project and we had fun developing it.
Are You Interested?
We can get you hooked to a similar project!
Some images might be subject to copyright. In case otherwise stated, the copyright belongs to the copyright holder.
