Laser Engraving Designer for Customized Wallets based on WooCommerce

Challenge
Our client was looking for creating a engraving designer for their WooCommerce based website. They had Aluminium wallets as products and they wanted to sell those with custom engraving designed by the user. They wanted to get the custom design seperate from the product image and available as an svg output for engraving machines. The project was a challenge for us, so we took the job.
Our task mainly was to:
- Build a frontend editor to design the seal
- Integrate with WooCommerce order data
- Implement cost management with engraving
- Implement customization constraints on a per product basis
- Implement an Export SVG function according to template
Our Solution
The project is simple on the surface, but has some complexities in the details.
Here’s how we solved the problem:
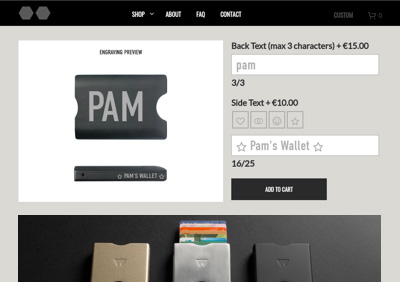
Frontend Editor
The centerpiece of this project was this editor. It can place customized text and images on the product image. We implemented the editor with “ImageWithText” library. It was working fine at the start. But when we added custom font text and images, it had some problems with different browsers. We had to fix it from code and css.
Integration with WooCommerce
We had to save the design data with the product the user orders. So we had to add our design data on the cart item so that it can be passed to orders. We had to include the text and image, plus its customized options to be saved with the order. We then used this data to generate the svg.
Cost Management
Our client wanted separate cost to be assigned for front and back design. We implemented a custom meta on the product edit page, which helps the client to set a price for the engraving for front and back separately. The cost is then used to determine the total of the order on the cart and placed with the order.
Design Constraints
Users would always want to design out of the bounds. But our client would have problems engraving the design. That’s why we implemented some constraint settings of how much of the area can be designed on. These are respected by our frontend editor.
SVG Export
Our client wanted SVG file of the design to be sent to the engraving service. SVG is a well-known format, but it is not compatible with every version of Illustrator by default. We also had to follow strict rules for the engraving service so that it prints properly. So we had to tweak the structure and code of the SVG to make the support better.

Putting it all together
We’ve made it a reality. All the changes, tweaks and feature implementations made for a perfect place to sell on the internet.
Are You Interested?
We can get you hooked to a similar project!
Some images might be subject to copyright. In case otherwise stated, the copyright belongs to the copyright holder.
