Photography Image Gallery Modifications for NextGEN Gallery

Challenge
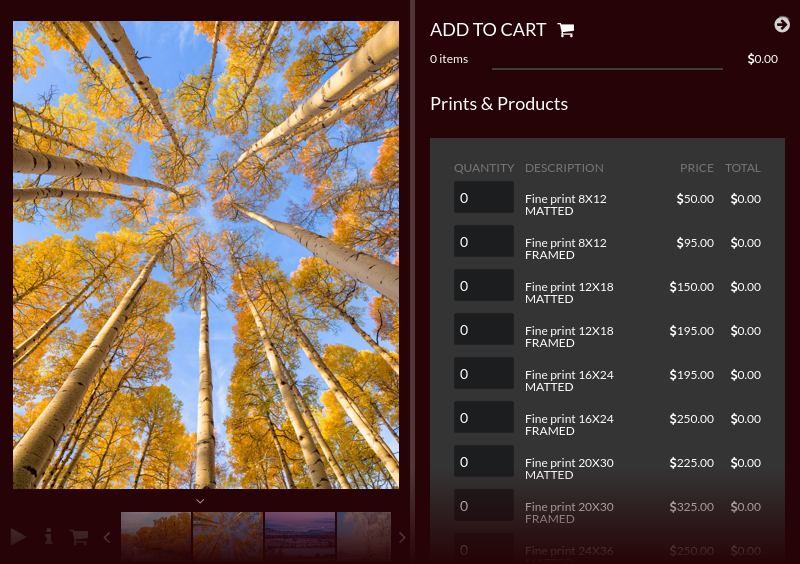
Our client had a NextGEN Gallery based website of photos. The photos could be printed as well with a price from the website. They didn’t like the way the photos were being shown by default. They wanted to apply some changes so that it is more comfortable to use and artful at the same time. They wanted a fullscreen gallery for an immersive experience and some other modifications to serve as a perfect photo gallery.
Our task mainly was to:
- Implement a custom page template for a fullscreen gallery in photowall style
- Implement a feature for creating a fullscreen page from within NextGEN gallery page
- Ensure preview image will automatically set to featured image in fullscreen page
- Ensure gallery List will display the featured image from fullscreen page
- Implement a custom gallery overview template
- Cancel the theme’s default lightbox and show the lightbox from NextGEN
Our Solution
The requirements were frontend, but we had to look into backend as well.
Here’s how we solved the problem:
Fullscreen Gallery
We implemented the ability to create a page with fullscreen gallery, from within NextGEN gallery. We found out that the best way to do this would be to create a page template, so that other header-footer and various changes remain. We created a custom page template to be set as template when a new page is created for a gallery. The photowall style helps to complete the effect.
Preview Image
Client sets usually the best image as a preview image. So they wanted it to be the featured image on the fullscreen page. It does not happen automatically, so they wanted us to make it happen. Eventually the preview image gets shown as the cover image for the album, which saved our client from a lot of manual settings.
Gallery List Images
NextGEN Gallery has its own style of showing image covers for its albums. We customized the album cover images with the image set as the featured image in the fullscreen page type. It has let the client enjoy flexibility for showing the exact image they want for the album. We have implemented this feature in our custom template.
Custom Template
We have combined our solutions into a custom gallery overview template. The template overrides the original NextGEN gallery template with ours. We had to find a way to trick WordPress cache so that it uses the custom template from our plugin.
Lightbox Changes
The Darkroom theme does a great job of integrating into NextGEN gallery lightbox. It replaces the lightbox to its own from the theme. Our client wanted to get back the NextGEN version of the lightbox for their website. It also shows the cart nicely on the sidebar when someone adds a photo into cart.
Are You Interested?
We can get you hooked to a similar project!
Some images might be subject to copyright. In case otherwise stated, the copyright belongs to the copyright holder.